私は普段、講師の仕事をしています。「情報と職業」という講義の中で、今後の仕事の選択肢としてスキルシェアを利用した仕事について話をします。
教科書やニュース記事で見た内容だけで話をするのと、実際に経験した内容から話をするのでは私の熱量や学生に伝わるものが違うだろうと思い、スキルシェアサービスの一つである「ストアカ」に登録し、実際に仕事をしてみようと考えました。
以下がストアカのホームページです。
https://www.street-academy.com/
■ストアカとは
ストアカは、教えたい人と学びたい人をリアルにつなぐ、CtoCのまなびのマーケット。 ビジネス・ITスキルから趣味の習い事まで、170以上のカテゴリーで楽しく学べる講座を30,000件以上掲載。 2019年6月現在、登録生徒数320,000人、登録講師数20,000人を突破し、現在も利用者が増加しております。 TVや新聞などにも取り上げられている、今話題のサービスです。
![]()
前回は講座を作りました。公開の申請中です。その間に、みなさんが私のことを調べて受講してくれるように、いろいろな情報公開の設定をしていきます。
ということで、今回は本人確認を行う、教室ページを作ることをしましょう。
前回の内容もどうぞ
本人確認
本人確認の必要性
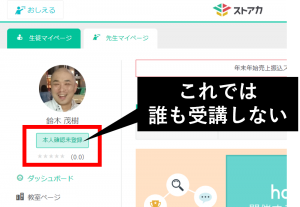
先生として登録した後は、本人確認をしましょう。していない状態だと、先生のプロフィール画像・名前の下に「本人確認未登録」と表示されます。こんな先生の講座を受けたいと思いますか?
思わない人が多いでしょう。本人確認しましょう。
未登録の部分をクリックします。
本人確認書類の提出
本人確認は、有効な書類などの写真をスマホで撮って送信すればOKです。
私は免許証の写真を送信しました。
送信が完了すると審査中になりました。
本人確認されました
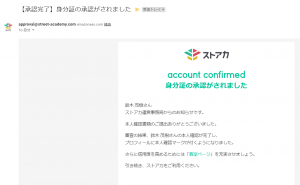
免許証の写真を送信して、申請を終えると、次の日にストアカからメールが届きました。
自分のプロフィールを確認しましょう。本人確認済みになりました。
これでひとまずはOKです。その下の評価☆☆☆も増やしたいですね。
教室ページを作る
教室ページの必要性
教室ページとは…ヘルプに書いてあります。とりあえず読んでみましょう。
さて、教室ページの見本があるので見てみます。
教室ページは、先生がどんな講座をしているのか?先生自身を紹介するページです。
- 教室ページ:お店
- 講座:商品
のように例えて考えるといいです。教室ページには自分の準備した講座一覧が並びます。
ほとんどの場合、生徒さんは、受講予約の前に悩みます。どんな先生だろうか?と。
生徒さんは、先生のことを知ろうとします。その時に使えるのが教室ページです。
本人確認と同じで、受講生に自分自身のことを知ってもらって、受講予約してもよいという判断をできるようにしなければいけません。
また、うまくいくと、用意してある他の講座を見てくれるかもしれません。
教室ページの設定を行う
教室ページの設定は、先生ページ左側のメニューから「教室ページ」を選択します。
最初は何もない状態ですね。教室名などを入力しましょう。
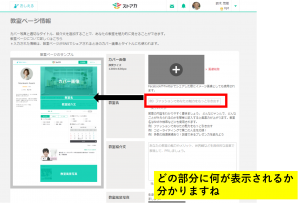
画面が切り替わります。教室名やコメントを入力していきます。左側に表示場所が示されているので、参考にしながら入力していきましょう。
私なりに入力してみました。保存します。
とりあえずできました。文字だらけですし、固いですね。もっと楽しそうな感じに変えたいところです。カバー画像も必要でしょう。この2点は課題です。ストアカの経験を増やしながらどんどん変えていきましょう。
まとめ
①本人確認は、生徒さんが講座を受講するかどうか、判断するときの材料になる
②教室ページは、生徒さんが受講予約するときの判断材料になる。
③教室ページは、その他の講座を知ってもらうことができる。
講座を受講してもらうために必要なことですね。やっておきましょう。