ここでは見出しの大きさ、色を変更する操作を確認します。
見出しの大きさを変更する
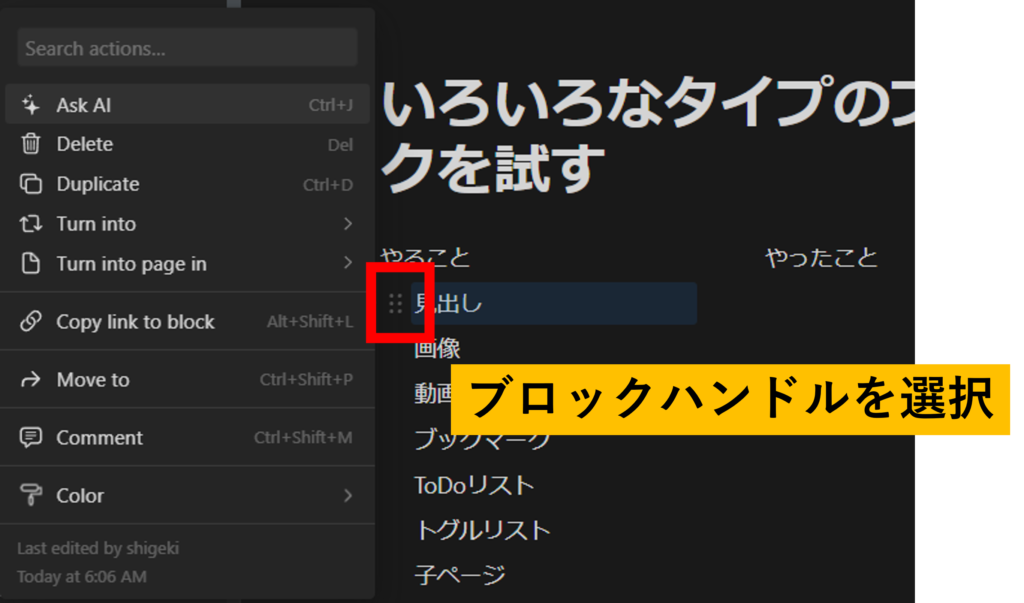
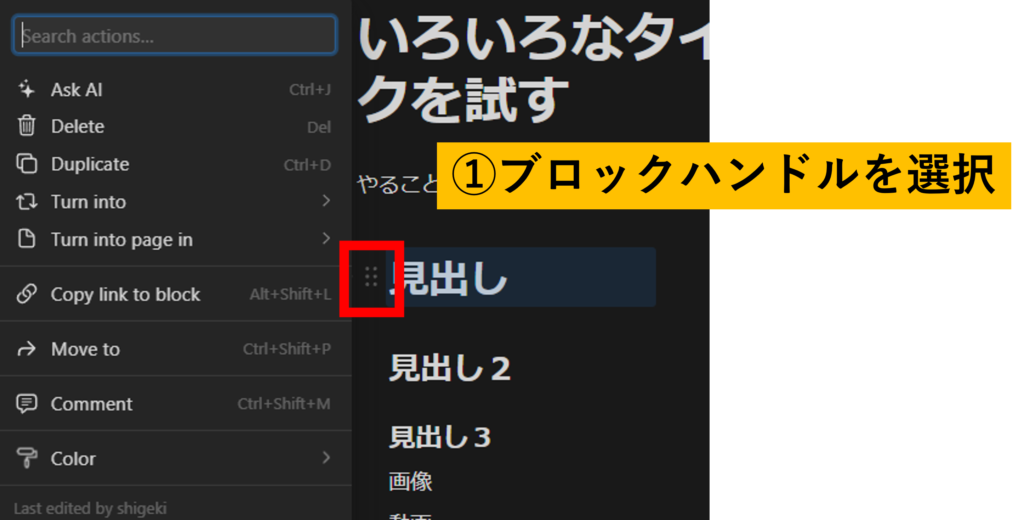
テキストを違うブロックに変更する場合は、ブロックの先頭にあるブロックハンドルクリックします。
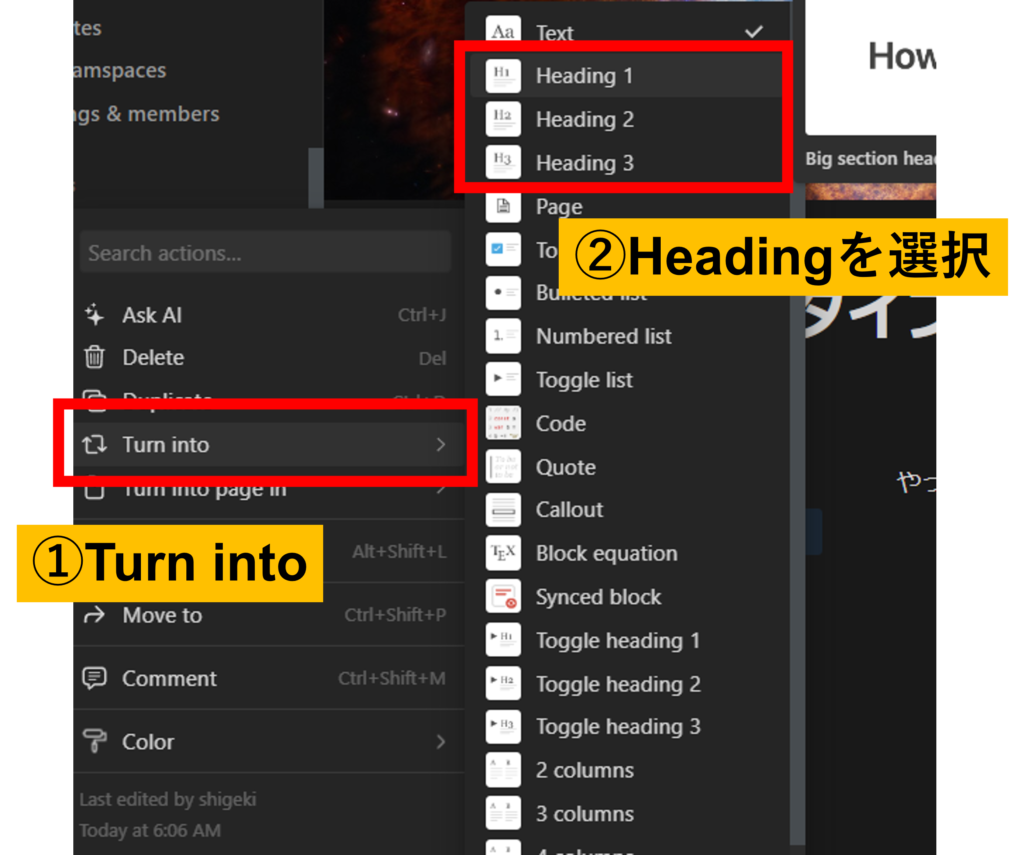
「Turn into」にマウスを合わせると、変更できるブロックの一覧が表示されます。

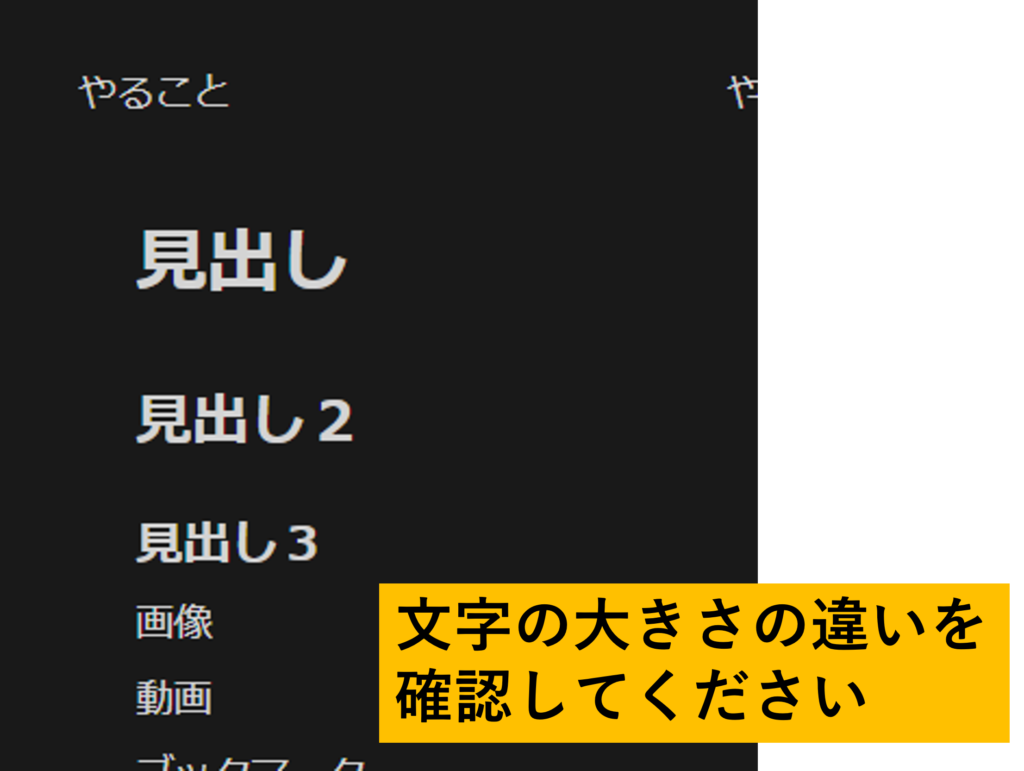
Heading 1を選択してみましょう。文字が大きくなります。

見出しは他に、Heading 2と 3があります。変更して大きさを確認してください。

見出しの色を変更する
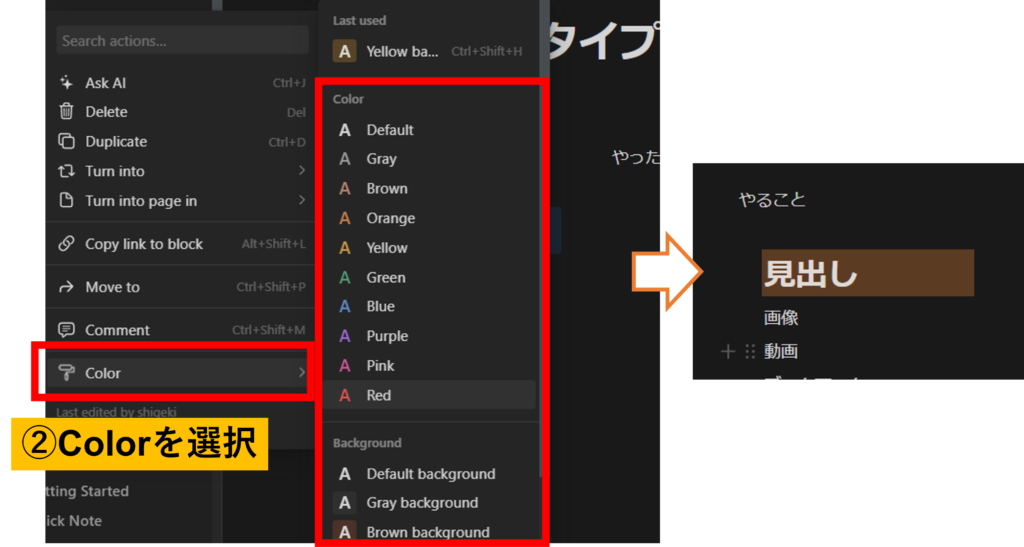
ブロックは色を変更することができます。見出しの色を変更して目立たせると、情報を整理しやすいでしょう。
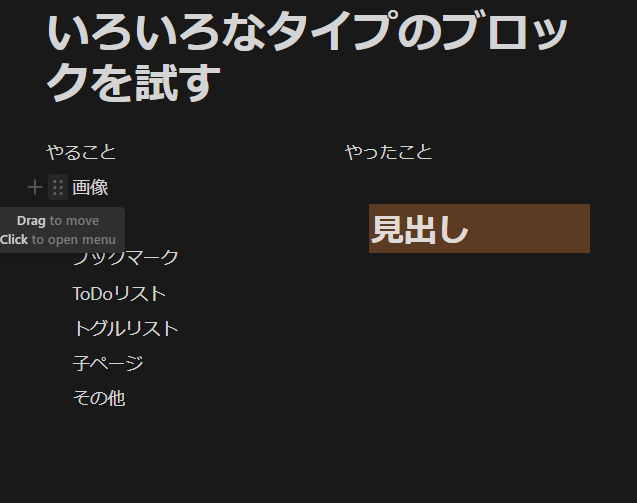
ブロックハンドルを選択して、「Color」にマウスを合わせると、文字色(Color)と背景色(Background)を変更できます。いろいろ試してください。


これで見出しの確認は終わりです。
右側のやったことに移動しておきましょう

目次