パララックスのあるwebページは2012年ごろから使われ始めました。
パララックスとは視差効果のことです。
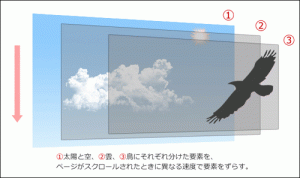
スクロールなどの動作に応じて複数のレイヤを異なるスピードで動かすことで、立体感や奥行などの視覚的なエフェクトを演出します。
画像出典:コーディングメソドロジー
第42回 JavaScript -パララックス効果-
具体的にどのようなものをパララックスのあるページと呼ぶかについては、以下のサイトなどで確認してみましょう。
まずは参考にwixでパララックスを作る練習のためのページを見てください。
パララックス以外のスクロールエフェクトも確認できます。
パララックスを配置するページを作る
まずはパララックスを配置するためのページを作成しましょう。
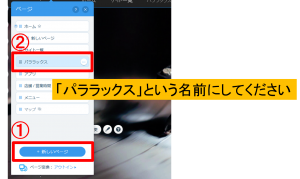
ページメニューから、新しいページを作成してください。
名前は「パララックス」としておきます。
wixのパララックスは「ストリップ」という部品を使うことが多いです。
ストリップとは「細い切れ」という意味です。画面の左端から右端までを覆う細い布のようなモノと考えましょう。
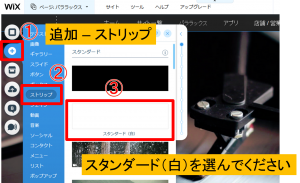
では、ストリップを追加します。
画面左側の「+」追加からストリップを選んでください。
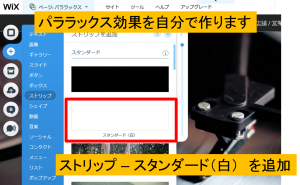
まずは操作を覚えるために「スタンダード(白)」を選びます。
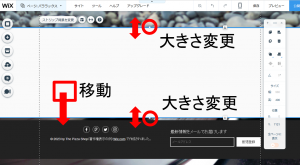
ストリップは上下の端にマウスを移動し、ドラッグすると大きさを変更できます。
また、内側でドラッグすると上下に移動することができます。
パララックスを自分で作る
パララックスを作る方法は色々ありますが、今回も「ストリップ」を使ってパララックスを確認します。
先ほど作ったページのどこか(中央辺り)にストリップ、スタンダード(白)を追加してください。
ストリップを追加しました。
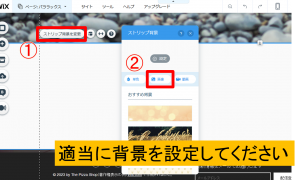
真っ白だとパララックス効果を追加できません。ストリップの背景を変更します。
背景は何でもよいですが、画像の方が効果を確認しやすいです。
次はパララックスの設定をします。
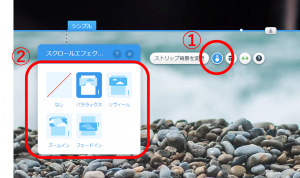
ストリップを選択して、スクロールエフェクトを設定しましょう。
エフェクトはとてもたくさんあります。
主な4つを紹介します。
「パララックス」ページと画像のスクロール量が違います。視差があるように見えます。
「リヴィール」ページと画像のスクロール量が反対向きに同じです。画像が固定されたように見えます。
「ズームイン」ページのスクロールに合わせて画像のズームが行われます。
「フェードイン」ページのスクロールに合わせて画像の透過量が変わります。
パララックスの設定が終わったら、効果を確認しやすくするために文字や図形を配置します。
配置したものがどのような動きをするのか、プレビューで確認しましょう。
パーツにパララックスを設定することで、パーツごとの移動量を変化させて視差効果を得ることができます。
このような効果をうまく使って見た目の良いページをたくさん作りましょう。